web制作で知っていると話がスムーズになる基本用語
こんにちは、かみじまです。
久しぶりのブログになってしましました^^;
というのも、お仕事関係の話題ですとお客様の情報は書けませんし、取材などのおみやげ話などの美味しいお話は川端代表が書いてしまうのです。。
このままではブログのために面白いイベントをしたい!
とか言い出してしまいそう^^;
最近はwebサイト作成の依頼が続いていますので
今回はwebサイトをオーダーする時に便利な用語についての
基礎解説をしてみたいと思います!^^
web制作で知っていると話がスムーズになる基本用語
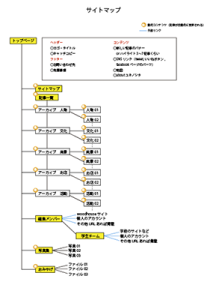
サイトマップ
webサイトは階層で出来ています。
トップページがあり、その次にサブページ、その次の階層に…
など複雑になりがちな階層表記を図でわかりやすくまとめたものです。
どこのページ同士にリンクが繋がっているのか、導線などを確認します。
ワイヤーフレーム
サイトの見た目のイメージを詳しく作る前に、構成を確認していただくための物です。
この段階でお客様と打ち合わせをして最終的に必要になるコンテンツなどを確認します。
カンプ(モックアップ)
サイトの細かな部分までデザインソフトを使って制作します。最終的に出来上がってくるサイトの見た目がここで決まります。
コーディング
webサイトは主にHTMLとCSSという
プログラミング言語で作られています。
HTMLはサイトの構成をパソコンに伝える言語です。
検索結果にも影響を与えますので、HTMLのコードを書くことはwebサイト制作上とても重要な工程です。
CMS(コンテンツマネージメントシステム)
webサイトは一般的にプログラミング言語で書かれているため
変更点を更新する場合は、業者に依頼することになります。
CMSでサイト構築をすると、専門知識がなくてもブログを書くように簡単に内容を更新できます。更新頻度が多くお客様ご自身で更新したい場合におすすめです。
jQuery(JavaScript)
webサイトに動きをつけることができる技術です。
写真をふわっと表示させたり、メニューがにゅっと出てきたり
一部だけでも加えるとwebサイトに動きがでてグッとサイトに華がでます。
ただ、古いパソコンに入っているブラウザ(ネット閲覧ソフト)では上手く表示できない場合もありますので、サイトのコンセプトに合わせてご提案させていただきます。
webサイトは紙の上ではできないことが表現できますし、運営に関して継続的に必要な負担が少ないことが魅力です。そして場所を問わず、世界中から見ることができるので無限の可能性に満ちています。
簡単な説明ではありますが、webサイトを作りたいと考えている方の参考になればうれしいです^^